This is my evaluation of the redesigned St. Peter's School website.
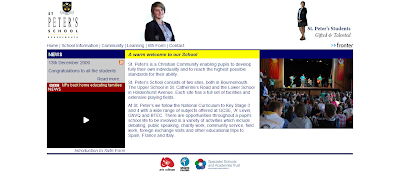
On the first page I inserted a screenshot of the front page of the site, and using coloured boxes I explained what each element of the page is. This carried on to the second page where I expanded on what I had written before, but I then explained why I had chosen where to put each element and why they were that colour, size, etc.
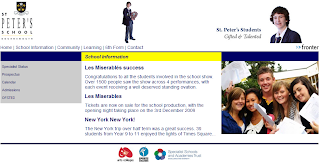
On the third page I put screenshots of three main pages of the site, and what the layout of the page is and what each main element is.